
Image SEO Best Practices for 2023: How to Create and Add Images to Websites
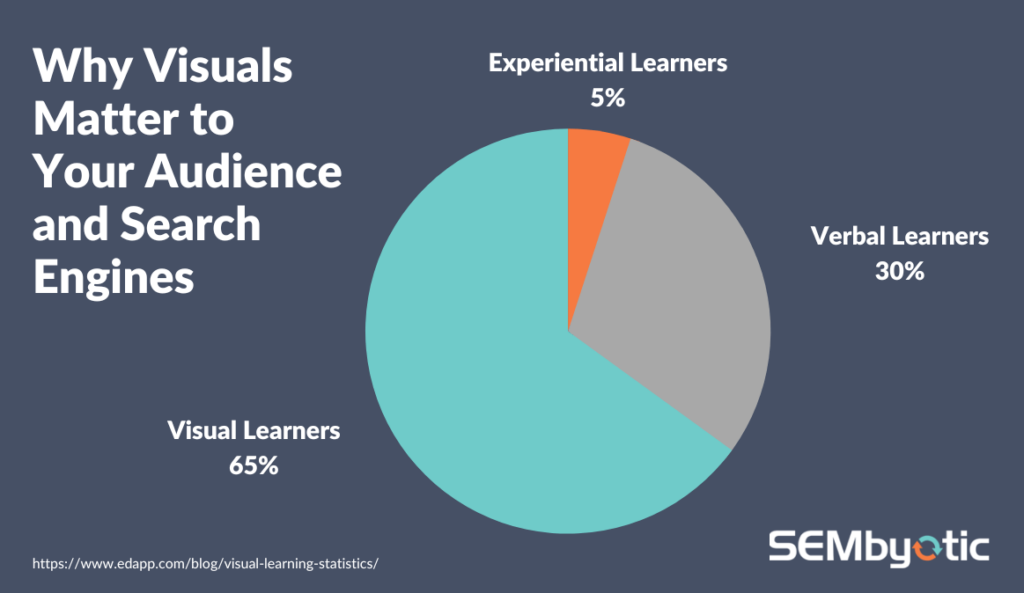
Image optimization is a significant component of contemporary websites. Why? 13 milliseconds. According to neuroscientists at MIT, that’s all the time the brain needs to identify a concept in an image. That’s 60,000 times faster than text. Given that finding, it may come as no surprise that the majority of the general population, 65 percent, are visual learners.
Combining these stats with improvements in search algorithms means that image optimization is mission-critical in 2023 for improving user engagement and overall website performance. Here are the essential best practices for developing and adding images to your website to satisfy both humans and search engines.
Are images good for SEO?
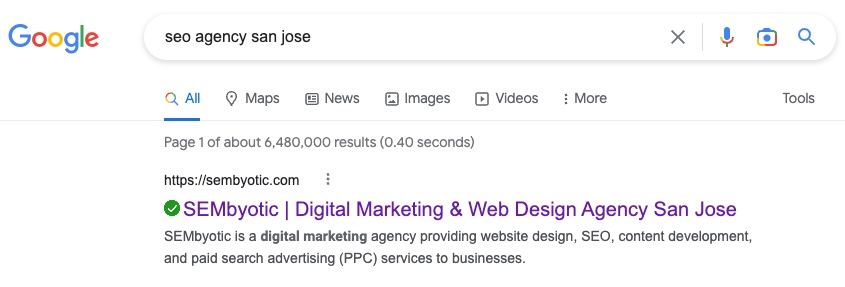
The short answer is yes…images are good for SEO. If you look closely at any modern search engine, the default search (All) consists primarily of web page results. They also contain dedicated search engines for Images, Videos, and other content types. In our experience, when we win the image search, we also see higher rankings for the pages that contain those images.
Google has repeatedly advised web developers and marketers to build content for people (not for search crawlers). Articles with images are generally better for humans because they make your web pages more engaging. Some people are visual learners, so it makes good sense that your page will be easier to scan and understand if it contains descriptive images.

SEARCH ENGINES HAVE DEDICATED SEARCH FILTERS FOR CONTENT TYPES LIKE IMAGES, VIDEOS, AND MORE.
Image Creation Tips for SEO
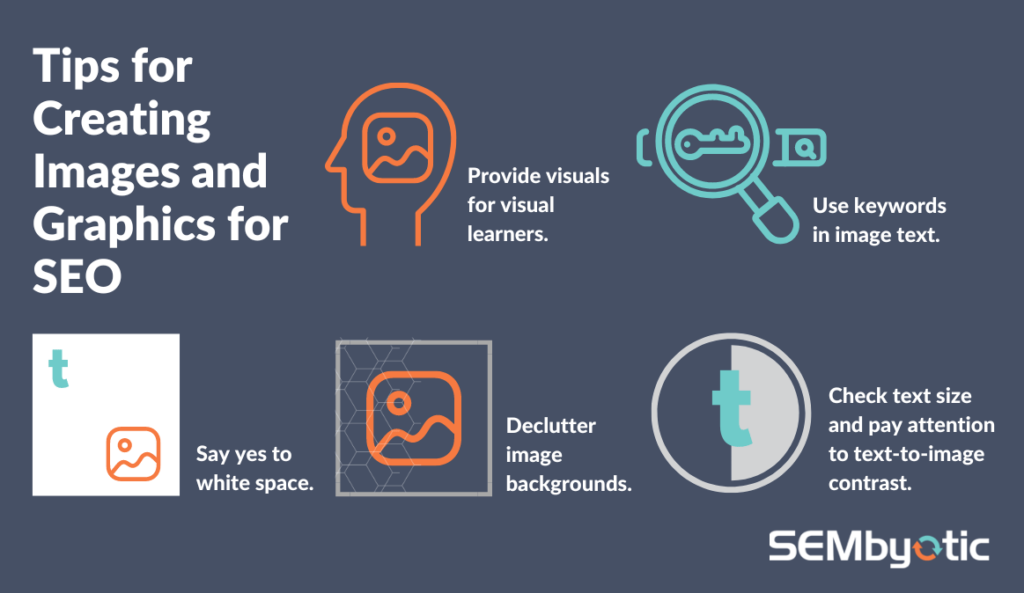
Before your graphic designer starts creating images or graphics for your website, consider these guidelines for image SEO.
Provide visuals for visual learners.
Use charts or diagrams that are designed for visual learners on landing pages with an informational objective. Graphs, charts, and diagrams are useful visual aids for presenting complex data to an audience. It’s critical to select visuals that appeal to visual learners because doing so makes the content more approachable and understandable for the majority of your readers.

PROVIDE VALUE TO BOTH VISUAL LEARNERS AND SEARCH ENGINES BY INCLUDING HELPFUL IMAGES IN YOUR WEB CONTENT.
Use keywords in image text.
Use your keywords in the text that appears within the images themselves. It’s a brilliant idea to include descriptive text within the image itself to make the material more understandable. You may help raise your search engine ranking for your keywords by including them in this section.
Pay attention to text-to-image contrast.
Keep the text’s contrast with the background at a high level. Images with high contrast make text easily readable and stand out from the background. This improves user engagement and makes the information more readable. Additionally, modern search engines utilize optical character recognition (OCR) technology to read text within images. The easier you make your images to be read and processed by OCR technology, the more likely search engines are to understand their contents.
Declutter your image backgrounds.
Refrain from using “busy” backdrops, gradients, or background images with weak contrast for your text. Users may find it harder to concentrate if the background is busy and detracts from the content. To guarantee the best legibility, use text on backgrounds with strong contrast and solid colors.
Say yes to white space.
Give text and other image elements a suitable amount of white space around them. White space gives the eye a break, improves accessibility, and adds visual attractiveness to the information.
Image text size matters.
The text size within your images should be large enough to be easily read on any screen size. Make sure your text is still readable on mobile devices because the image will shrink on those devices if this site is using proper responsive design techniques. Smaller screens on mobile devices make it essential to ensure your content can still be read when users resize their browsers.

FOLLOW THESE TIPS FOR OPTIMIZING IMAGES FOR SEO EVEN BEFORE ADDING THEM TO YOUR WEB PAGE.
Critical Steps to Take When Adding Images to Your Web Page
Use descriptive image file names.
Start thinking about optimizing your images before they make it onto your web page by being intentional with your file naming. Utilize our file naming best practices by giving your images sensible file names. Search engines are better able to rank images with descriptive file names that help them grasp the substance and context of the images.
Don’t forget the fig tags.
Utilize the <figure> and <figcaption> tags in HTML5. It is simpler for search engines to comprehend the context and content of your images when you use the figure and figcaption tags to offer a semantic structure for your images and descriptions.
Use image captions.
Your images should have a caption that describes them. Utilize your keyword(s). Using descriptive captions ensures that search engines can better grasp the context and substance of your images. Where possible, be sure to include your keywords.
ALT text + Keywords = Better Search Results
Use your keywords in the ALT text element of your image to add descriptive text. For visitors who cannot view the image, the ALT tag gives a written description of the image, which is also good for your site’s accessibility compliance. You may raise your search engine ranking for specific keywords by incorporating them into the ALT text attribute.

SAVE THIS SEO CHECKLIST TO REFER TO WHEN ADDING IMAGES TO YOUR WEBSITE.
How to Optimize Your Images for SEO
In light of the proliferation of mobile devices and faster internet rates, take time to ensure that the graphics and images on your website are optimized for both speed and search engines. Here are a few more best practices for web image optimization in 2023:
Optimize and compress image file size.
Image size is one of the most crucial elements in image optimization. Large files can make a web page take longer to load, which can harm user experience and search engine rankings. Before adding an image to a web page, admins or page editors should optimize and compress the photo to reduce image file size. Tools like Canva, Photoshop, Adobe Illustrator, or internet compression services like TinyPNG or Kraken.io can be used for this. These programs will allow you to compress your images while preserving their quality.
Make use of the WebP image format.
The format of the image file is another key component in image optimization. In contrast to more widely used image formats like PNG and JPEG, the WebP format is a more recent image file format that offers high-quality images at a significantly reduced file size. The majority of contemporary browsers support this format, which allows for better image quality and quicker loading times. Enhance your website’s user experience and performance by implementing the WebP format for supported browsers.
Use SVGs for illustrations.
The vector image format SVG (Scalable Vector Graphics) is ideal for logos, icons, and straightforward charts and graphs. SVG images are resolution independent and may be scaled to any size without losing quality, in contrast to raster images like PNG and JPEG. This scalability makes SVGs the perfect option for images and graphics that must be used in a variety of sizes. Additionally, SVG images typically have smaller file sizes than raster images, which makes them load more quickly and better suited for search engines.
Key Takeaway: Prioritize Image Optimization
Any website design or redesign project in 2023 should include a plan for optimizing images for SEO. By following the recommendations outlined above, you’ll ensure that your website’s visual content will be appealing and easy to access by both humans and technology. And optimized for the best search results.