
SMX Advanced 2019 Recap for B2B Marketers
There was a lot of good information at SMX this year, but like many search marketing conferences I’ve attended, the focus on B2B was largely underserved. SMX Advanced has both SEM and SEO tracks, but I decided to focus on the SEO track this time. I took it upon myself to view the presentations through the lens of a B2B marketer, and here are some of the main B2B SEO themes that I took away.
It’s time to get obsessed with page-speed, especially for mobile
If you’re a seasoned SEO, you’re saying “duh” right now, but it’s nice to hear this reiterated. The trends appear more and more that speed matters. While page speed may not be a direct, algorithmic ranking factor, there is a large body of evidence that users prefer pages that load faster. Since user engagement IS a ranking factor, page speed is a factor by association.
Furthermore, most sites are now part of Google’s “mobile-first index.” That means that as Google decides to rank pages, they look at the mobile landscape first, regardless of whether or not you’re requesting the search from a desktop device. It’s no longer valid to assume that “customers don’t look for our stuff from a mobile device.” Google is taking mobile into consideration whether you like it or not. Your site needs to be mobile-friendly even if you’re in the B2B space and you think it doesn’t matter.
With that in mind, there are a few important factors that sites need to consider to boost page speed on mobile:
If your site isn’t responsive, it’s long past time to make the switch
This should be old news, but I still come across B2B sites that aren’t responsive or have broken responsive implementations. If your site isn’t responsive, it’s time to change that if getting traffic from search matters to your business. Otherwise, you’re at a serious disadvantage to ranking within Google. See us about making the switch to responsive if you’re one of the few sites that still haven’t made the switch.
You should seriously consider AMP
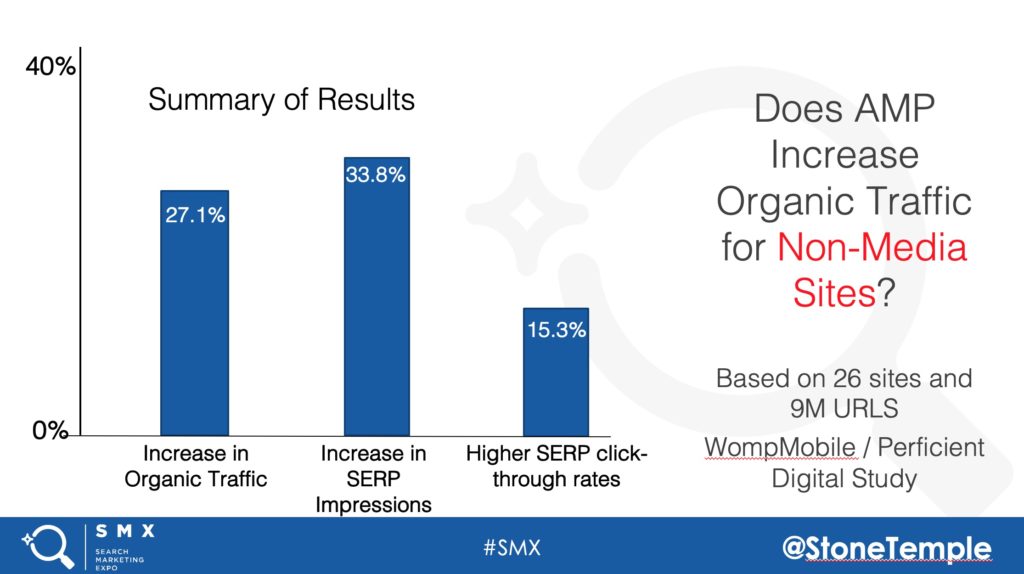
AMP stands for Accelerated Mobile Pages. It’s part of an open-source project that is supported by Google and it gives users a near-instant experience by loading your page from the Google edge cache. AMP is a set of coding standards the creates a paired-down version of your site, stripping back many of the scripts and stylesheets that often come loaded with most modern websites. Tests conducted by the folks at Perficient Digital showed some staggering results in conversion rates and other important user metrics.

A STUDY BY WOMPMOBILE & PERFICIENT DIGITAL SHOWS AMP IMPROVING SEVERAL KEY SEO METRICS.
Making the move to AMP may or may not be a major project depending on your environment. Care may need to be taken with some aspects where forms or more advanced features may be implemented. I’d recommend you start with your blog if you’re interested in getting more visibility. Google offers a feature called Instant Articles for news and blog articles that will prominently display your site on relevant searches. However, the feature is ONLY available for AMP pages so you have no chance of gaining that added visibility unless you add AMP versions of those pages.
It’s time to fully embrace HTML5
If you’re an old developer like me, you might remember the days of using HTML tables to build layouts for webpages. Sometime around the Web 2.0 movement, tables started getting phased out in lieu of <div> tags and CSS. As we’ve moved into the HTML5 era, many sites only partially adopted HTML5 but still use <div> tags as a means of providing structure. The problem with <div> tags, however, is that they don’t provide any instruction to search engines as to the nature of the content. Instead, it’s time to fully embrace HTML5. It can still be leveraged for layout, yet you can provide more insights to search engines as to the contextual structure of the page.
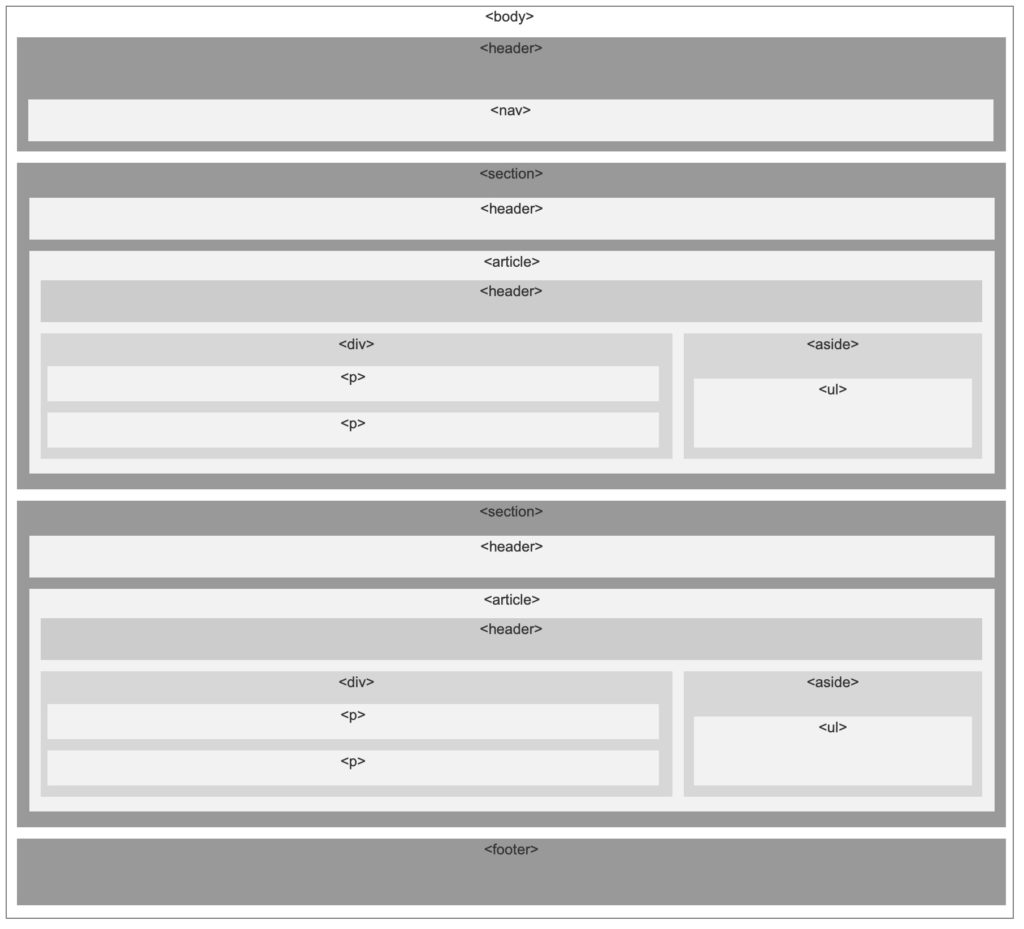
That’s not to say that <div> tags don’t have their place, but they shouldn’t be used as the primary structural elements of a page. Instead, you should leverage the HTML5 semantic elements for structure:

PROPER HTML5 MARKUP PROVIDES SEARCH ENGINES WITH MORE INFORMATION ABOUT YOUR PAGES’ STRUCTURE AND HOW CONTENT RELATES WITH ONE-ANOTHER.
Implement structured data / schema.org
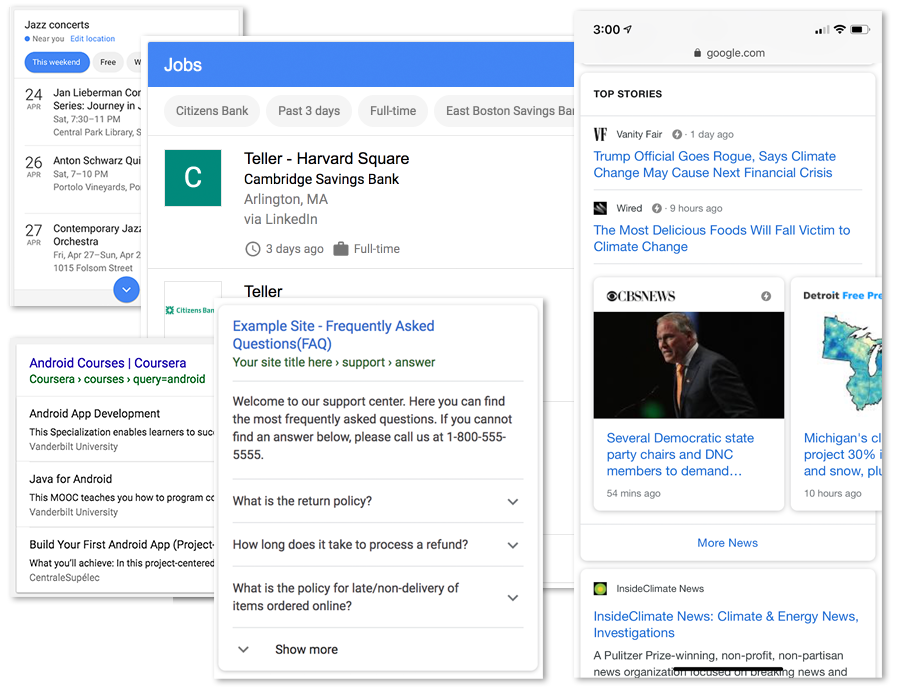
Google is leveraging many types of structured data units dependent on the nature of the query. Search engines can often determine the nature of your content without this markup, but your chances of ranking are higher if you provide structured data markup. Here are a few examples:

GOOGLE LEVERAGES SCHEMA MARKUP TO PROVIDE RICH RESULTS FOR A VARIETY OF CONTENT TYPES.
Your Content Should Go Deeper, and Answer the Micro-Questions
If you’re creating a page to answer a question on Google, it may not be enough to simply answer that question. Take the following question for example:
“What is kubernetes?”
While it may be enough to simply answer the question, most people probably want to know more:
“What is kubernetes used for?”
“How do I get started with kubernetes?”
“What are some use-cases for kubernetes?”
“Are there alternatives to kubernetes?”
Etc.
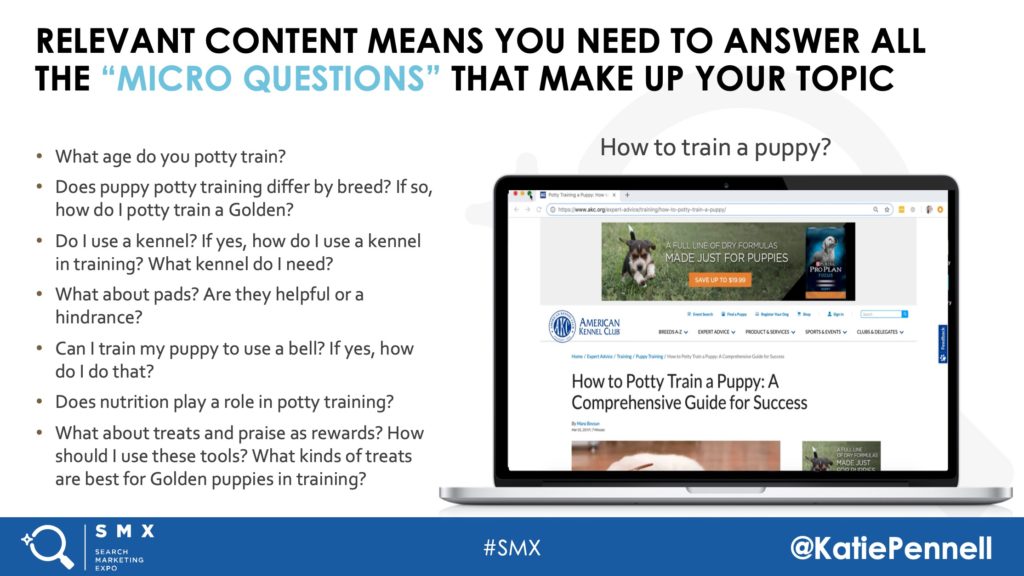
By going deeper into the topic, you provide more value-add content to your readers and search engines will typically reward you for it.

@KATIEPENNELL DISCUSSED GOING DEEPER WITH YOUR CONTENT BY ANSWERING THE “MICRO QUESTIONS”—THE RELATED QUESTIONS ABOUT A TOPIC THAT PROVIDES A BETTER UNDERSTANDING TO THE VISITOR.
Add descriptive images with the proper HTML5 markup
Search engines want to rank pages that people like to read, and people like to read pages that provide good visuals. As you’re building your page, be sure to provide descriptive images with captions that make your content more scan-able. Also, be sure to use the proper HTML5 markup to help provide more structure alongside your image. Adding this markup improves your chances to not only rank within text searches, but image searches too.<figure> <img style=”width: 100%;” src=”SMX-2019-SEO-takeaways.jpg” alt=”2019 SMX Takeaways.” /> <figcaption>There were many great tips for SEOs and SEMs at the SMX Advanced 2019.</figcaption> </figure>
Search engines still use the alt attribute to help understand the content of images, but the <figure><figcaption> markup provides even more detail and it makes it easier for the search engine to understand which text goes with the image.
Summary
These were just a few of the highlights that I took from SMX Advanced 2019. My goal is to provide actionable advice for B2B companies, but there’s plenty here even if you’re not a B2B marketer. If you follow this advice on your website, I’m confident that you’ll see improvements within your search rankings.

THAT’S SEMBYOTIC UP THERE ON THE BIG SCREEN AT THE SEARCH ENGINE LAND AWARDS CEREMONY! WE WERE A FINALIST FOR BEST B2B SEARCH MARKETING INITIATIVE – SEM.

THERE’S ME WITH IBM’S @PATRICKSTOX, WAITING FOR THE AWARDS CEREMONY TO BEGIN.